How To Use Typewriter Font In Html . Var txt = 'lorem ipsum typing effect!'; Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web the width of the text container will be determined by the length of the text being used. /* the speed/duration of the effect in. Web how to create a typewriter text with pure css. Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. Adding more steps to the. Web you must use a monospace font (also known as typewriter font). You'll agree that a text that looks like it is being typed across the screen looks quite. This involves setting the background,. That is a font in which all the characters take the. Web var i = 0;
from typographica.org
That is a font in which all the characters take the. This involves setting the background,. Web you must use a monospace font (also known as typewriter font). Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web how to create a typewriter text with pure css. Web var i = 0; You'll agree that a text that looks like it is being typed across the screen looks quite. /* the speed/duration of the effect in. Var txt = 'lorem ipsum typing effect!'; Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css.
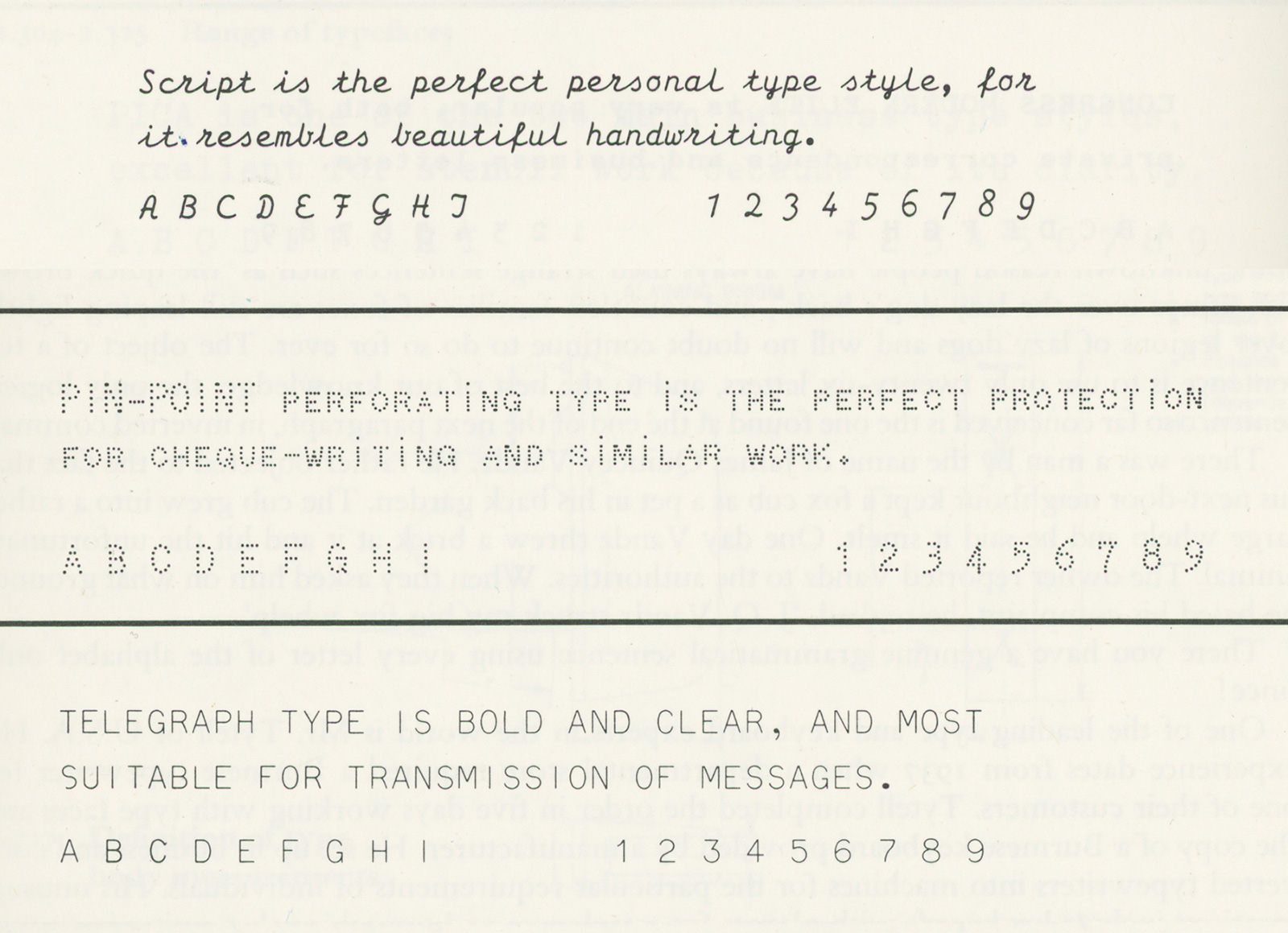
Typewriter / Typeface The Legacy of the Writing Machine in Type Design
How To Use Typewriter Font In Html Web how to create a typewriter text with pure css. /* the speed/duration of the effect in. Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web the width of the text container will be determined by the length of the text being used. Web how to create a typewriter text with pure css. You'll agree that a text that looks like it is being typed across the screen looks quite. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. Var txt = 'lorem ipsum typing effect!'; Adding more steps to the. Web you must use a monospace font (also known as typewriter font). This involves setting the background,. That is a font in which all the characters take the. Web var i = 0; Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css.
From codecondo.com
10 Cool Typewriter Fonts Web Development & Technology Resources How To Use Typewriter Font In Html Web how to create a typewriter text with pure css. Adding more steps to the. Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. This involves setting the background,. Var. How To Use Typewriter Font In Html.
From www.creativebloq.com
25 free typewriter fonts Creative Bloq How To Use Typewriter Font In Html Web you must use a monospace font (also known as typewriter font). Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. Var txt = 'lorem ipsum typing effect!'; Web the width of the text container will be determined by the length of the text being used. Web how to create. How To Use Typewriter Font In Html.
From www.youtube.com
How To Use A TypewriterFull Tutorial YouTube How To Use Typewriter Font In Html Web how to create a typewriter text with pure css. Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. This involves setting the background,. Adding more steps to the. Web var i = 0; You'll agree that a text that looks like it is being typed across the screen looks. How To Use Typewriter Font In Html.
From fecolfarm.weebly.com
American typewriter font face fecolfarm How To Use Typewriter Font In Html You'll agree that a text that looks like it is being typed across the screen looks quite. /* the speed/duration of the effect in. Web how to create a typewriter text with pure css. This involves setting the background,. Web the width of the text container will be determined by the length of the text being used. That is a. How To Use Typewriter Font In Html.
From www.fontriver.com
Old Typewriter font by MDfonts FontRiver How To Use Typewriter Font In Html Web how to create a typewriter text with pure css. Var txt = 'lorem ipsum typing effect!'; Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. You'll agree that a text that looks like it is being typed across the screen looks quite. Web you must use a monospace font. How To Use Typewriter Font In Html.
From www.youtube.com
How to Create a Typewriter Font Text Effect (and the Best Typewriter How To Use Typewriter Font In Html Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. /* the speed/duration of the effect in. Web the width of the text container will be determined by the length of the text being used. Web how to create a typewriter text with pure css. Web we are thrilled to present. How To Use Typewriter Font In Html.
From www.graphicpie.com
8 Typewriter Fonts on Canva Graphic Pie How To Use Typewriter Font In Html Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. This involves setting the background,. You'll agree that a text that looks like it is being typed across the screen looks. How To Use Typewriter Font In Html.
From inspirationfeed.com
20 Exceptional Typewriter Fonts Inspirationfeed How To Use Typewriter Font In Html You'll agree that a text that looks like it is being typed across the screen looks quite. Var txt = 'lorem ipsum typing effect!'; Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web how to create a typewriter text with pure css. Web the width of the text. How To Use Typewriter Font In Html.
From decorative-font.blogspot.com
Small Typewriter Font Generator How To Use Typewriter Font In Html Adding more steps to the. Web you must use a monospace font (also known as typewriter font). Web var i = 0; This involves setting the background,. Web the width of the text container will be determined by the length of the text being used. Web how to create a typewriter text with pure css. Var txt = 'lorem ipsum. How To Use Typewriter Font In Html.
From typographica.org
Typewriter / Typeface The Legacy of the Writing Machine in Type Design How To Use Typewriter Font In Html Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. Web the width of the text container will be determined by the length of the text being used. Web how to create a typewriter text with pure css. You'll agree that a text that looks like it is being typed across. How To Use Typewriter Font In Html.
From www.graphicpie.com
8 Typewriter Fonts on Canva Graphic Pie How To Use Typewriter Font In Html Web you must use a monospace font (also known as typewriter font). Var txt = 'lorem ipsum typing effect!'; Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. This involves setting. How To Use Typewriter Font In Html.
From www.theshabbycreekcottage.com
free typewriter fonts for personal or commercial use How To Use Typewriter Font In Html Adding more steps to the. Web you must use a monospace font (also known as typewriter font). Web how to create a typewriter text with pure css. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. Web var i = 0; Web the width of the text container will be. How To Use Typewriter Font In Html.
From masterbundles.com
Typewriter Font MasterBundles How To Use Typewriter Font In Html You'll agree that a text that looks like it is being typed across the screen looks quite. /* the speed/duration of the effect in. This involves setting the background,. Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. Var txt = 'lorem ipsum typing effect!'; Web you must use a. How To Use Typewriter Font In Html.
From blog.openreplay.com
Typewriter Animation with HTML and CSS How To Use Typewriter Font In Html Web you must use a monospace font (also known as typewriter font). Web how to create a typewriter text with pure css. Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. Web the width of the text container will be determined by the length of the text being used. Var. How To Use Typewriter Font In Html.
From fontsaga.com
What Font Do Typewriters Use A Beginner's Guide How To Use Typewriter Font In Html Adding more steps to the. Var txt = 'lorem ipsum typing effect!'; You'll agree that a text that looks like it is being typed across the screen looks quite. This involves setting the background,. That is a font in which all the characters take the. Web this tutorial showcased how html and css can work in unison to create a. How To Use Typewriter Font In Html.
From hyperpix.net
70+ Best Typewriter Fonts (FREE / Premium) 2024 Hyperpix How To Use Typewriter Font In Html Web how to create a typewriter text with pure css. Web the width of the text container will be determined by the length of the text being used. /* the speed/duration of the effect in. Web we are thrilled to present our latest update, featuring a comprehensive collection of free html and pure css. This involves setting the background,. Web. How To Use Typewriter Font In Html.
From phelanriessen.com
Joe Underwood Typewriter Font Phelan's Fontastic Ventures How To Use Typewriter Font In Html Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. Web to make the typewriter effect visually appealing, we need to define the overall layout and design using css. Var txt = 'lorem ipsum typing effect!'; Adding more steps to the. /* the speed/duration of the effect in. Web how. How To Use Typewriter Font In Html.
From luc.devroye.org
Free typewriter fonts How To Use Typewriter Font In Html Web you must use a monospace font (also known as typewriter font). Web this tutorial showcased how html and css can work in unison to create a captivating typewriter text display effect. That is a font in which all the characters take the. Adding more steps to the. This involves setting the background,. Web we are thrilled to present our. How To Use Typewriter Font In Html.